文章從移動應(yīng)用���、網(wǎng)頁設(shè)計��、設(shè)計工具3個方面聊聊2016年可能流行的新趨勢��,有理有據(jù),亮點不少���,建議同學(xué)們在研究技法時也多看看這類文章����,有助于及時調(diào)整學(xué)習(xí)重點�,畢竟設(shè)計師可不能落伍。
1��、各平臺 (Android/iOS/HTML5/Web) 的標(biāo)準(zhǔn)設(shè)計語言接近一致.
部分原生控件上只存在風(fēng)格上的差異,對用戶無顯著影響����。Material Design 不會大興其道,更不可能逆襲(用 Material Design 設(shè)計的 App 在 iOS 上使用)����,iOS 的實用主義設(shè)計會顯著影響 Material Design。
桌面常見的交互形式也將更多影響移動端��,要支持 iPad Pro 這樣的生產(chǎn)級設(shè)備����,iOS/Android 會為了兼容桌面場景作出優(yōu)化����。
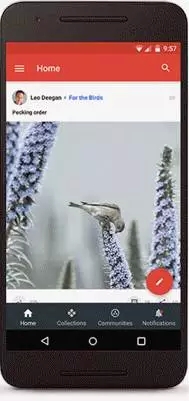
 來源:Google+ 在 Android 版也出現(xiàn)了底部導(dǎo)航的交互
來源:Google+ 在 Android 版也出現(xiàn)了底部導(dǎo)航的交互