在當今數(shù)字化時代,大數(shù)據(jù)的重要性日益凸顯����,而大數(shù)據(jù)可視化技術(shù)則成為了將海量數(shù)據(jù)轉(zhuǎn)化為有價值信息的關(guān)鍵橋梁。
首先���,數(shù)據(jù)挖掘技術(shù)是大數(shù)據(jù)可視化的重要支撐��。它能夠從海量�����、復(fù)雜的數(shù)據(jù)中挖掘出隱藏的模式�����、趨勢和關(guān)系�����。通過聚類分析�、關(guān)聯(lián)規(guī)則挖掘等方法,將原本雜亂無章的數(shù)據(jù)進行分類和關(guān)聯(lián)�����,為可視化提供清晰的結(jié)構(gòu)和有意義的信息�����。

其次�����,數(shù)據(jù)倉庫技術(shù)也發(fā)揮著關(guān)鍵作用�。它可以對來自多個數(shù)據(jù)源的數(shù)據(jù)進行整合��、清洗和存儲��,確保數(shù)據(jù)的一致性和準確性��。這為大數(shù)據(jù)可視化提供了高質(zhì)量的數(shù)據(jù)基礎(chǔ)��,使得可視化結(jié)果更加可靠和有說服力����。
再者,圖形處理技術(shù)在大數(shù)據(jù)可視化中不可或缺��。例如�����,OpenGL 和 DirectX 等圖形庫能夠?qū)崿F(xiàn)高效的圖形渲染�����,讓復(fù)雜的數(shù)據(jù)以流暢�、逼真的形式展現(xiàn)出來。同時����,WebGL 技術(shù)使得在網(wǎng)頁上進行高性能的 3D 可視化成為可能,為用戶帶來更加震撼的視覺體驗�。
另外����,基于 JavaScript 的可視化庫�����,如 D3.js����、Echarts 等����,為開發(fā)者提供了豐富的可視化組件和靈活的定制選項。它們可以創(chuàng)建各種類型的圖表�,如柱狀圖、折線圖�����、餅圖等��,并且能夠根據(jù)數(shù)據(jù)的動態(tài)變化實時更新可視化效果���。

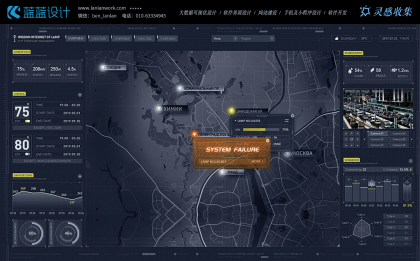
地理信息系統(tǒng)(GIS)技術(shù)在大數(shù)據(jù)可視化中也有著廣泛的應(yīng)用�����。特別是當數(shù)據(jù)與地理位置相關(guān)時�,GIS 能夠?qū)?shù)據(jù)在地圖上進行精準定位和展示�����,幫助用戶直觀地了解數(shù)據(jù)的空間分布和區(qū)域差異�����。
還有�����,虛擬現(xiàn)實(VR)和增強現(xiàn)實(AR)技術(shù)為大數(shù)據(jù)可視化帶來了全新的維度�。通過創(chuàng)建沉浸式的虛擬環(huán)境或在現(xiàn)實場景中疊加虛擬信息,使用戶能夠以更加直觀和交互的方式與數(shù)據(jù)進行互動����,深入挖掘數(shù)據(jù)背后的故事。
此外�,數(shù)據(jù)流式處理技術(shù),如 Apache Kafka 和 Flink����,能夠?qū)崟r處理和可視化不斷生成的數(shù)據(jù)流�。這對于監(jiān)控實時數(shù)據(jù)��,如金融交易數(shù)據(jù)����、網(wǎng)絡(luò)流量數(shù)據(jù)等,具有重要意義�����。

最后�,機器學(xué)習(xí)算法在大數(shù)據(jù)可視化中也能發(fā)揮作用。例如����,通過聚類算法對數(shù)據(jù)進行自動分類�,然后以不同的顏色或形狀在可視化中展示,幫助用戶快速發(fā)現(xiàn)數(shù)據(jù)中的模式�����。
總之��,大數(shù)據(jù)可視化技術(shù)多種多樣��,它們相互配合,共同為我們呈現(xiàn)出豐富多彩�、直觀易懂的數(shù)據(jù)視圖。隨著技術(shù)的不斷進步和創(chuàng)新�,相信未來會有更多更先進的大數(shù)據(jù)可視化技術(shù)出現(xiàn),幫助我們更好地理解和利用大數(shù)據(jù)中的寶貴信息����。