01菲茨定律
A點(diǎn)移動(dòng)到B點(diǎn)所需要的時(shí)間�����,距離(L)和目標(biāo)大?����。―)決定了這個(gè)參數(shù)����!

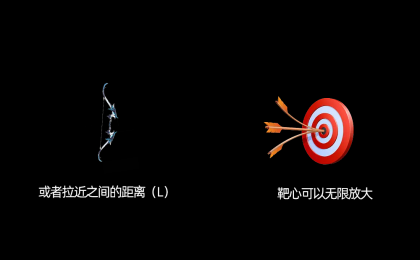
我們可以理解成射箭���,要想更容的打中靶心��,可以放大靶心���,或者移動(dòng)兩者之間的距離!

UI設(shè)計(jì)中其實(shí)包含很多�����,比說(shuō)banner圖點(diǎn)擊任意地方就可以進(jìn)入��,或者是鼠標(biāo)直接右鍵���,或者是直接放大的按鈕���!

02席克定律:
當(dāng)一個(gè)人面臨選擇越多的時(shí)候,所花費(fèi)的時(shí)間就越長(zhǎng)���!

我們可以通過(guò)����,將這些選擇進(jìn)行分類打包���,以站酷為例子將類似功能進(jìn)行分類或者分頁(yè)面��,幫助用戶梳理進(jìn)行梳理����。

現(xiàn)實(shí)中比如超市的水果區(qū),蔬菜區(qū)����,以及廚房調(diào)料區(qū)也都是這個(gè)道理!
03接近原則
當(dāng)兩個(gè)物體里的比較近的時(shí)候�,你就認(rèn)為他們是有聯(lián)系的,這個(gè)感覺(jué)簡(jiǎn)單到感覺(jué)不能算定律的定律�����,是格式塔心理學(xué)上的老知識(shí)了����,就比如兩個(gè)不認(rèn)識(shí)異性同事從賓館中走出,在別人眼中別人就以為他們是開(kāi)房去了���。
在UI中最常見(jiàn)的就是布局排版和歸類的暗示用戶相關(guān)聯(lián)的元素�����,比如用更大的間距或者顏色隔開(kāi)相同的元素����。

04交互設(shè)計(jì)7±2
美國(guó)心理學(xué)家(喬治·米勒)研究中認(rèn)為���,人對(duì)5-9個(gè)元素之間會(huì)表現(xiàn)出比較良好的記憶狀態(tài)����,如果超出這個(gè)范圍就會(huì)容易出錯(cuò)����。
在UI設(shè)計(jì)當(dāng)中的應(yīng)用那就是真的太廣泛了,比如說(shuō)APP當(dāng)中的底部欄或者金剛區(qū)���,一般單行不會(huì)超過(guò)5個(gè)圖標(biāo)按鈕����,或者是文案標(biāo)題�����,你仔細(xì)想想���,單獨(dú)超過(guò)9個(gè)字的標(biāo)題是不是很少�����。

05泰勒斯定律
該定律認(rèn)為每一個(gè)流程都有一定的復(fù)雜性����,且存在一定臨界值!超過(guò)這個(gè)零界點(diǎn)就不能在簡(jiǎn)化了����,你只能將這些復(fù)雜的流程從一個(gè)地方搬移到另一個(gè)地方。
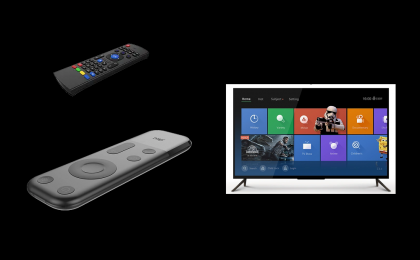
比如以前的電視機(jī)遙控器很復(fù)雜�,但是遙控器很簡(jiǎn)單!現(xiàn)在的遙控器很簡(jiǎn)單��,但是電視界面很復(fù)雜���!

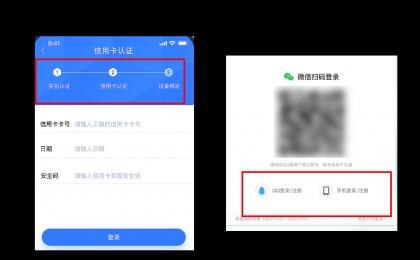
UI設(shè)計(jì)中最常見(jiàn)的就是認(rèn)證流程����,其實(shí)分步驟填寫(xiě)也是這個(gè)道理����。
當(dāng)然一些雞賊的產(chǎn)品經(jīng)理往往會(huì)把最復(fù)雜的流程放到最后�����,你都填寫(xiě)那么多了����,總不能最后直接放棄吧��!
這個(gè)定律也微信和qq經(jīng)久不衰重大原因之一,好多不相關(guān)的網(wǎng)站都可以通過(guò)這些巨頭的賬號(hào)一鍵登錄��!
他們直接把數(shù)據(jù)庫(kù)進(jìn)行搬移或者共享���,讓用戶省去復(fù)雜的認(rèn)證流程!

06新鄉(xiāng)重夫防錯(cuò)原則
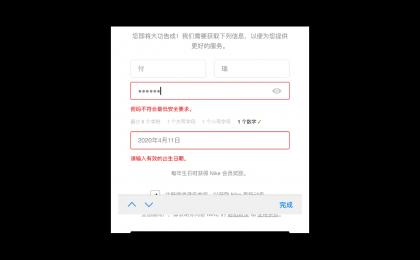
大部分的操作失誤都是因?yàn)樵O(shè)計(jì)不當(dāng)造成的����,我們可以通過(guò)優(yōu)化設(shè)計(jì)去減少失誤,比如說(shuō)最常見(jiàn)的就是出現(xiàn)一些敏感操作的時(shí)候進(jìn)行一些提示��!

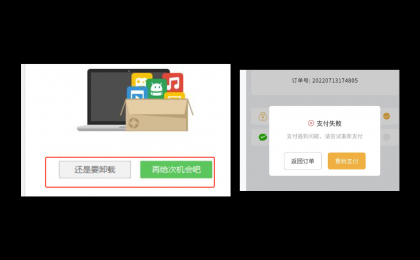
這個(gè)定律也可以反過(guò)來(lái)用�,比如說(shuō)你要卸載一些軟件,或者是取消一些購(gòu)物的時(shí)候����。那個(gè)卸載或者是取消購(gòu)物的按鈕�����,他總是灰色的����!

07奧卡姆剃刀原理
一切以簡(jiǎn)單實(shí)用為原則���,去掉不必要的因素���!減少用戶反復(fù)操作帶來(lái)的厭惡感!比如我做的這個(gè)后臺(tái)管理�����,就比如說(shuō)投影����、描邊、多色彩圖標(biāo)�、以及沒(méi)必要背景元素,統(tǒng)統(tǒng)不要���!

這個(gè)定律是非常契合b端交互模式的����,但是在C端當(dāng)中有一些確實(shí)不適用的,比如說(shuō)電商或者是產(chǎn)品活動(dòng)網(wǎng)頁(yè)�,
需要用戶更長(zhǎng)時(shí)間的停留在這個(gè)界面,這個(gè)時(shí)候我們就需要對(duì)圖進(jìn)行填充更多元素��,來(lái)激發(fā)用戶的購(gòu)買(mǎi)欲望或者停留時(shí)間��!
作者:達(dá)達(dá)里鴨
鏈接:https://www.zcool.com.cn/article/ZMTU4MjI0MA==.html
來(lái)源:站酷
著作權(quán)歸作者所有�。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處����。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群����,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話����,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加藍(lán)小助���,微信號(hào):ben_lanlan�����,報(bào)下信息�����,藍(lán)小助會(huì)請(qǐng)您入群��。歡迎您加入噢~希望得到建議咨詢��、商務(wù)合作���,也請(qǐng)與我們聯(lián)系01063334945
分享此文一切功德�,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者�,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題�,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除�����。
藍(lán)藍(lán)設(shè)計(jì)( m.bouu.cn )是一家專注而深入的界面設(shè)計(jì)公司�����,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) ����、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) �����、 包裝設(shè)計(jì) ����、 圖標(biāo)定制 、 用戶體驗(yàn) ����、交互設(shè)計(jì)�、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)��、UI設(shè)計(jì)公司��、界面設(shè)計(jì)公司��、UI設(shè)計(jì)服務(wù)公司�����、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司�����、高端網(wǎng)站設(shè)計(jì)公司�����、UI咨詢�、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司