前言:為什么要看懂B端基礎(chǔ)邏輯
相信很多設(shè)計師同學(xué)都接觸過B端產(chǎn)品����,對于很多設(shè)計師而言,遇上B端產(chǎn)品是一件令人又愛又恨的事情�����,愛是因為目前市場上大多數(shù)的公司主要經(jīng)營的都是B端系統(tǒng)�,B端系統(tǒng)相對于C端來說UI界面顯得并沒有那么的重要,所以設(shè)計師的責(zé)任也相對沒有那么重��,而恨是因為目前大多數(shù)B端系統(tǒng)頁面都是由前端UI框架搭建的����,前端同學(xué)很多時候直接套用組件即可,所以UI設(shè)計師對于整個系統(tǒng)來講也顯得可有可無�,導(dǎo)致設(shè)計師話語權(quán)也特別的低,甚至有些做B端系統(tǒng)的公司壓根不用UI設(shè)計師也能完成項目開發(fā)��。
但是作為交互設(shè)計師(小公司一般是產(chǎn)品經(jīng)理)在B端卻特別吃香�,并且擁有主要的話語權(quán),因為我們主導(dǎo)這整個系統(tǒng)的基礎(chǔ)邏輯與業(yè)務(wù)邏輯設(shè)計����,所以無論是前端還是后端同學(xué)都需要根據(jù)我們的設(shè)計進行開發(fā),最終完成整個系統(tǒng)�����。
因此����,今天這篇文章并不是告訴大家有哪些前端UI框架或后臺組件等..(相信這些大家也看得太多了,工作中都是套框架�����,能用得上的沒幾個)�,而是從交互上如何去看懂B端后臺的基礎(chǔ)邏輯以及以后自己晉升成產(chǎn)品經(jīng)理或者交互設(shè)計師時�,怎樣去設(shè)計一個完整閉環(huán)的系統(tǒng)��。
一���、B端產(chǎn)品有哪些基礎(chǔ)邏輯
B端產(chǎn)品和C端不同��,C端產(chǎn)品大多數(shù)都是針對個人用戶����,設(shè)計的關(guān)系結(jié)構(gòu)相對來說比較簡單����,每一個用戶擁有的權(quán)限都是一樣的,例如微信�、淘寶等,我能看到的頁面你都能看得到��,很少不存在權(quán)限差異問題�����。
而B端產(chǎn)品的用戶一般都是企業(yè)���,企業(yè)用戶一般會管理著多個角色�,也就是角色多元化(例如一些校園系統(tǒng)角色就分為:普通教師、級長�����、主任等角色)����,不同的角色對系統(tǒng)的需求和職能也不一樣�����,我們需要根據(jù)角色的需求去劃分不同的權(quán)限�,讓他們互不干擾但又滿足他們的需求問題,因此B端產(chǎn)品的基礎(chǔ)邏輯比C端產(chǎn)品相對復(fù)雜�。
看完上面文字的同學(xué)可能蒙了,又角色又權(quán)限的�,能不能說點人話?
行�!其實很簡單,B端系統(tǒng)無非三個邏輯(也是三個頁面):用戶管理�����、角色管理以及菜單管理。(有些系統(tǒng)因為業(yè)務(wù)需求可能有部門管理����,那么算上部門管理就四個)

二、什么是用戶�����、角色跟菜單
(1)什么是菜單
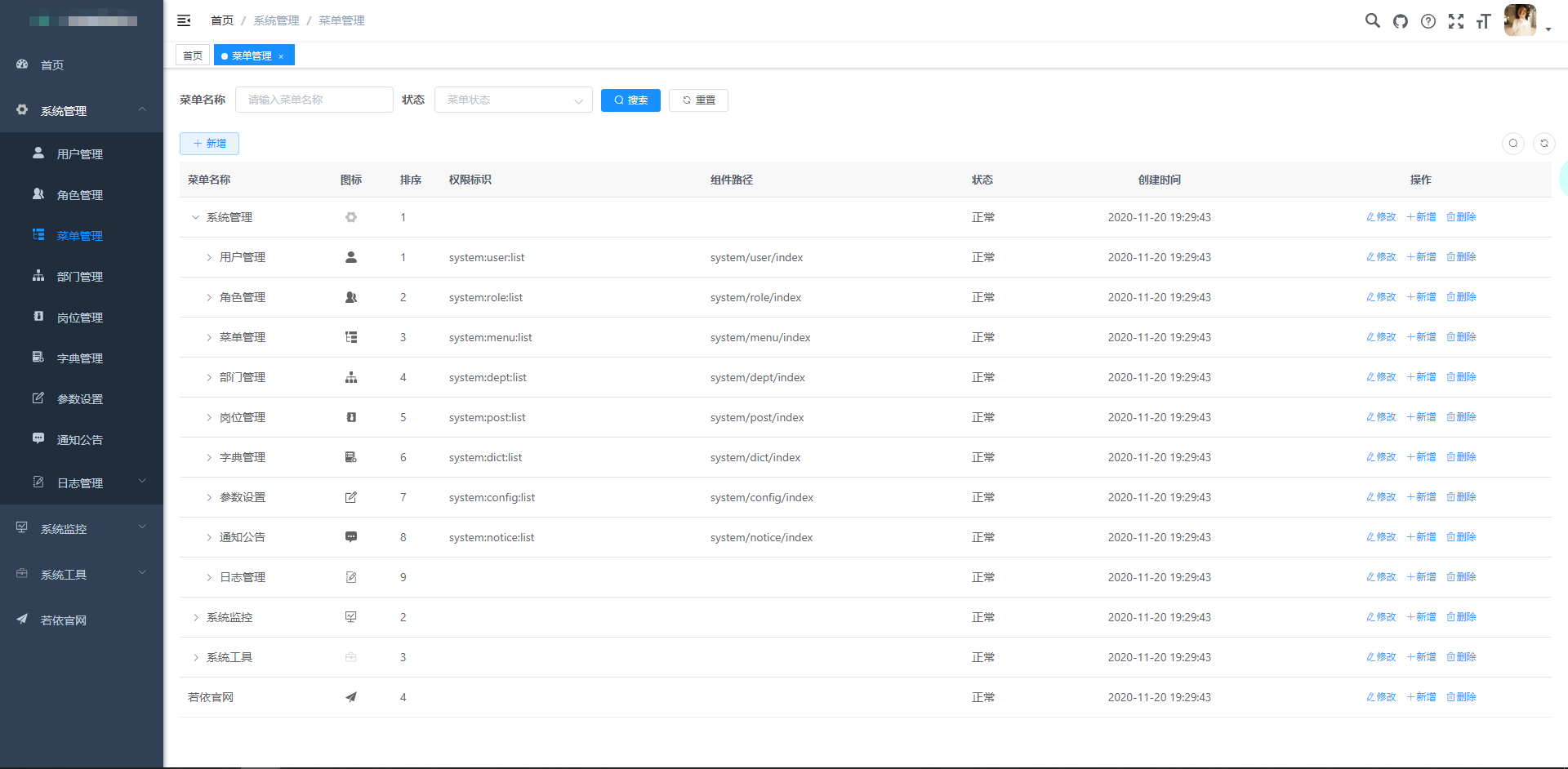
為什么我把菜單放到最前面跟大家講����?是因為菜單管理比前面兩個相對簡單,而什么是菜單也特別好解釋�,大家可以直接認為系統(tǒng)左側(cè)的頁面列表就是菜單,系統(tǒng)中擁有多少個頁面那么就有多少個菜單�����,你的菜單越多就以為著你的權(quán)限就越多��。
菜單管理的作用就是用于管理員對整個系統(tǒng)頁面的管理(管理最主要就是增刪改查)�,而有一些公司為了減少開發(fā)工作量會直接不要菜單管理,有多少個頁面都由代碼直接寫死�,管理員不能通過頁面進行人工配置,這樣會導(dǎo)致以后擴展會非常麻煩�,當(dāng)然了�����,有一些系統(tǒng)的菜單幾乎不改的話�����,代碼寫死也沒問題���。

(2)什么是權(quán)限
在講解用戶之前我需要提前跟大家講一下什么是權(quán)限����,準確來講應(yīng)該是權(quán)限分為哪些?
在目前的后臺系統(tǒng)中����,權(quán)限一共分為三種權(quán)限,分別是菜單權(quán)限(也就是上面介紹的)���、數(shù)據(jù)權(quán)限以及操作權(quán)限�。

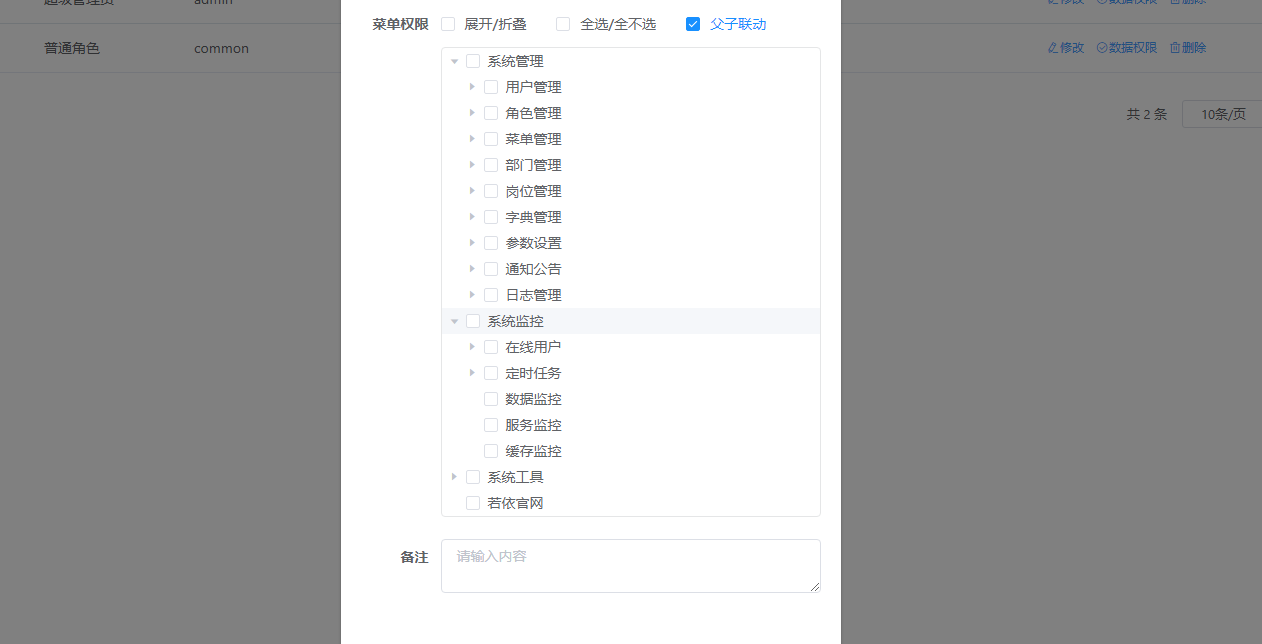
菜單權(quán)限決定了用戶有沒有這個頁面���,例如學(xué)校系統(tǒng)中�����,主任有看到所有教師的教學(xué)數(shù)據(jù)的界面����,而教師卻沒有這個功能,那么在給主任新增賬號的時候就應(yīng)該把對應(yīng)菜單賦予進去����。看上去很復(fù)雜�,其實具體操作就是新增的時候把對應(yīng)的菜單勾選上就可以了。

數(shù)據(jù)權(quán)限則決定用戶能不能看到對應(yīng)的數(shù)據(jù)���。還是學(xué)校系統(tǒng)的例子,初中部主任只能看到初中部所有教師的教學(xué)數(shù)據(jù)�����,而高中部主任也只能看到高中部教師的教學(xué)數(shù)據(jù)��,不同用戶能看到的數(shù)據(jù)也是不同的�,所以在新增的時候需要給用戶配置(一般配置就是勾選)好對應(yīng)的數(shù)據(jù)權(quán)限����。
但是這里有一個問題,配置數(shù)據(jù)權(quán)限時我們?nèi)绻粋€一個人去勾選配置的話會特別的麻煩��,假如初中部主任只能看到初中部的老師�,那么我在給他配置賬號的時候需要一個一個的初中老師勾選上�����,張三���、李四、王五..等等�,如果人多的話可能需要勾選成百上千次��,用戶體驗就會變得特別差����,因此現(xiàn)在的系統(tǒng)在配置數(shù)據(jù)權(quán)限時都是以部門為單位進行配置�,也就是說,直接選擇部門就代表著擁有整個部門的數(shù)據(jù)權(quán)限�����。

最后操作權(quán)限即決定了用戶有沒有對數(shù)據(jù)進行操作(一般是增刪改查)的功能�����。還是上面的例子���,初中部主任擁有查看教師的頁面以及數(shù)據(jù)��,那么他能不能對教師們的數(shù)據(jù)進行增刪改查或者導(dǎo)入導(dǎo)出呢?這就取決于操作權(quán)限的配置了����。目前很多的后臺系統(tǒng)在配置菜單權(quán)限的時候同時需要把操作權(quán)限進行配置(因為只能先有頁面才能進行操作),操作權(quán)限一般就是增加���、刪除、修改以及查詢����,當(dāng)然如果頁面還有導(dǎo)入導(dǎo)出或者其他功能����,這些也需要在操作權(quán)限中進行配置���。

(3)系統(tǒng)中的用戶
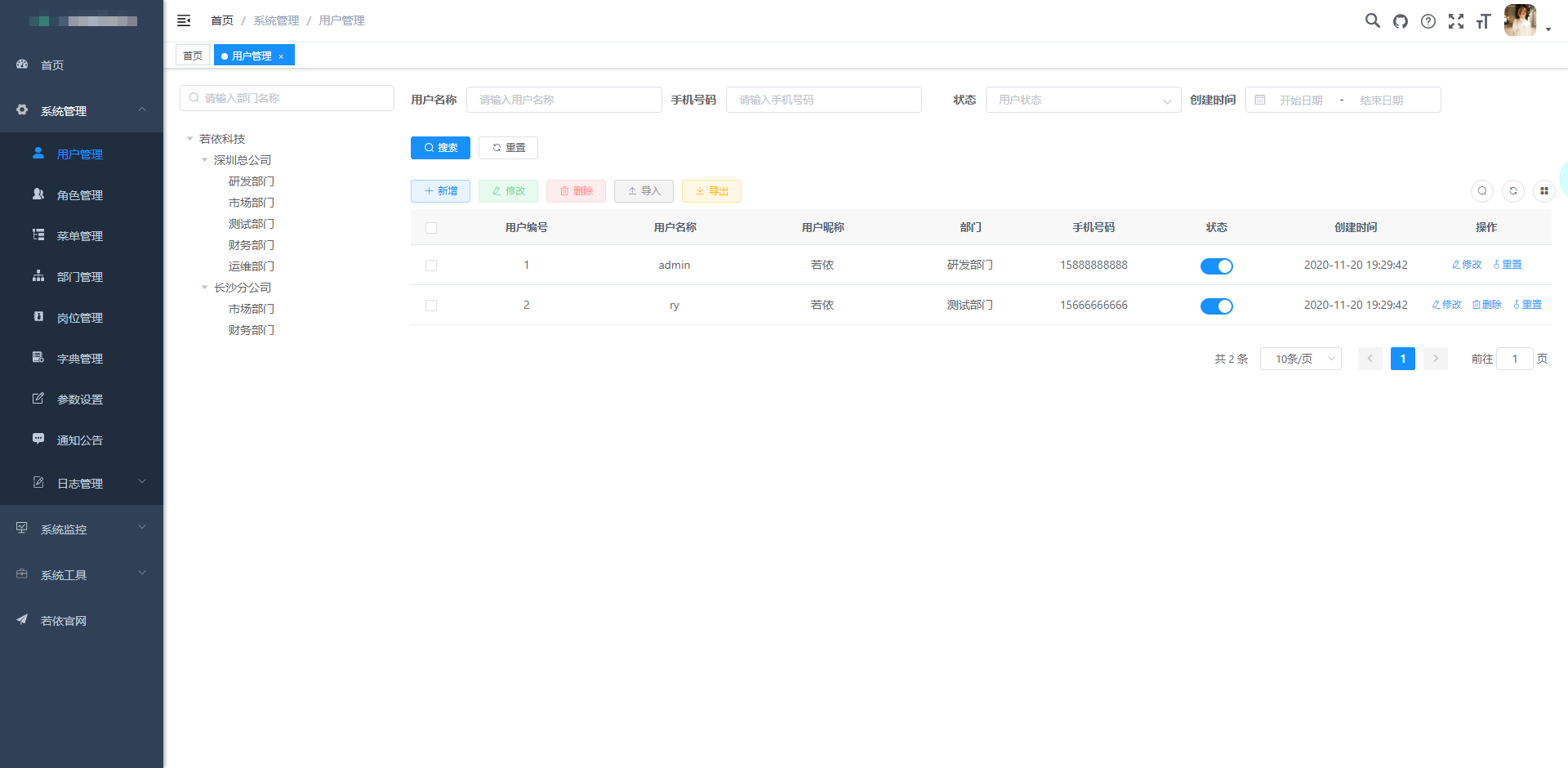
用戶其實也很容易理解,B端系統(tǒng)的用戶其實就是需要登錄進系統(tǒng)的賬號�����,所以有一些系統(tǒng)的用戶管理也叫賬號管理�。
因此用戶管理的作用就是對登錄進系統(tǒng)的賬號進行增刪改查等���,當(dāng)我們需要對別人提供一個賬號時�����,我們就新增一個用戶的賬號密碼給他們,直到他們用完了再把他們的賬號進行刪除���。

那么問題來了���,上面我們說到����,不同的用戶可能有不同的需求問題����,那么就意味著我們每一個用戶給要他們分配不同的菜單去做他們的事情�。
例如在學(xué)校系統(tǒng)中:普通教師只負責(zé)自己班級學(xué)生的成績錄入�����,所以普通教師只有班級成績錄入的菜單����,但是學(xué)校主任卻不一樣����,他不僅僅能看到各班學(xué)生成績,還能根據(jù)各班成績進行對比分析���,年級學(xué)生排名等等..
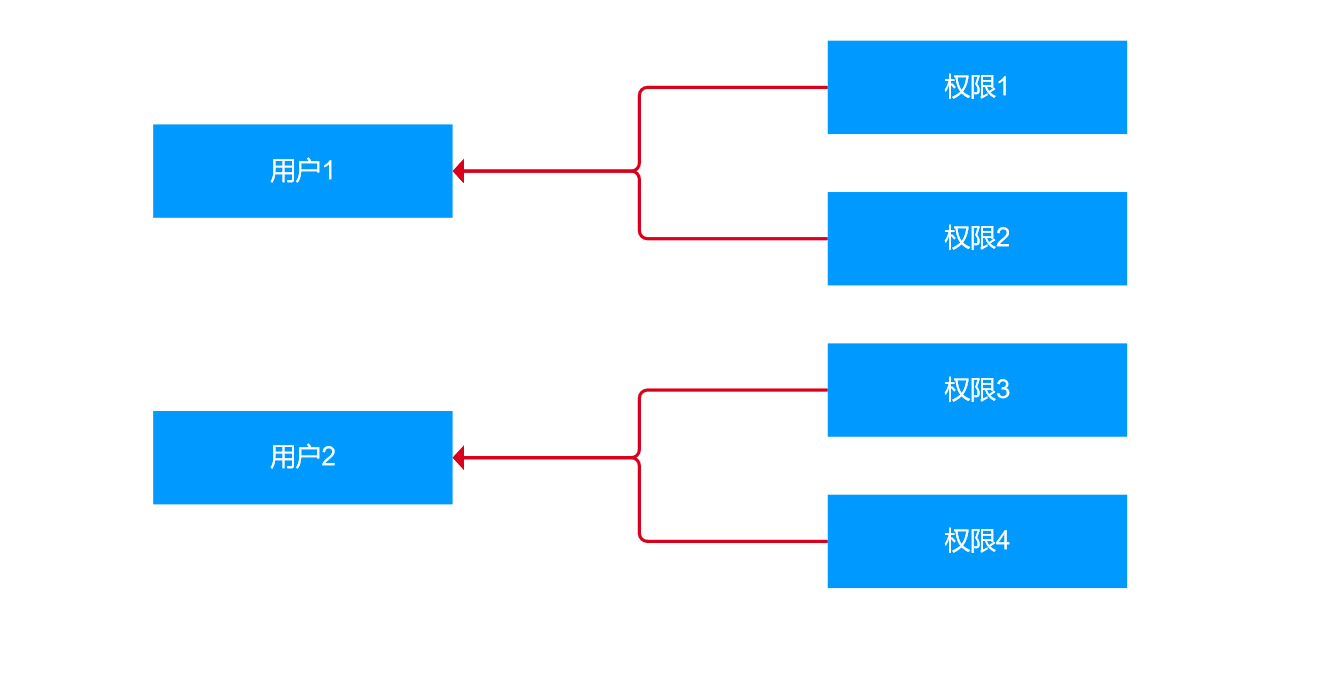
因此在剛開始的傳統(tǒng)權(quán)限系統(tǒng)中,我們會直接把相應(yīng)的菜單權(quán)限���、數(shù)據(jù)權(quán)限�����、操作權(quán)限賦予給用戶����,每新增一個用戶我們就選擇好所有的權(quán)限都勾選上賦予給用戶�����,最后提供給用戶進行操作�����。

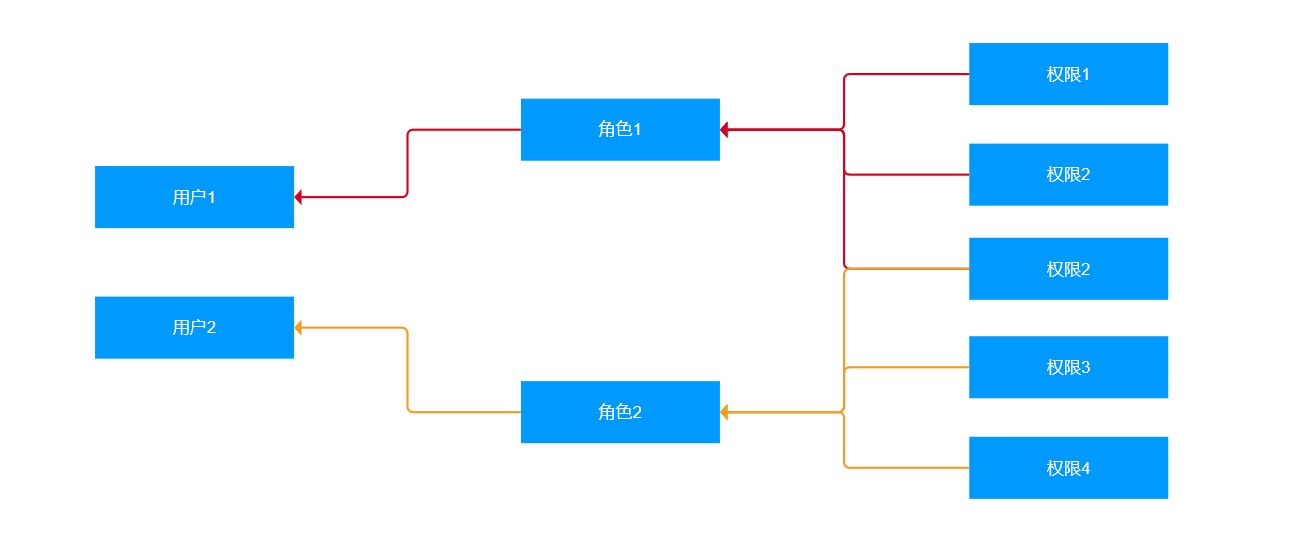
然而這種操作方式有一個弊端�,就是如果每新增一個用戶��,系統(tǒng)管理員就需要重復(fù)進行勾選相同的權(quán)限�,那么就會耗費大量的精力(一個用戶要配置的權(quán)限特別多�,如果用這個方式操作的話新增一個用戶可能就需要花費很長時間)�。因此���,為了解決這個問題�����,我們在用戶與權(quán)限之間建立了角色管理�。
(4)角色的作用
系統(tǒng)中角色的定義其實跟生活中是一樣的�,我們把固定的權(quán)限集合到一起從而形成了角色���。例如��,生活中UI角色就負責(zé)頁面的視覺設(shè)計,而交互設(shè)計師則負責(zé)了產(chǎn)品的邏輯或者用戶體驗設(shè)計�,這些角色擁有的權(quán)限一般很少變化��,也幾乎不會進行刪除或者修改����,就好像UI設(shè)計師或者交互設(shè)計師這些角色不會一時半刻就被完全消滅一樣�。
有了角色,我們可以先把對應(yīng)的權(quán)限集合賦予給角色,然后新增用戶時���,再選擇用戶對應(yīng)的角色即可。

這樣做的好處是什么呢��?好處就是當(dāng)我們新增用戶的時候���,如果是相同角色的用戶,我們不再需要重復(fù)去大量勾選相應(yīng)的權(quán)限了�,只需選擇好該用戶是那個角色就可以間接對用戶賦予權(quán)限,并且后續(xù)要對用戶進行權(quán)限的修改也十分便捷���。因此,在現(xiàn)在的后臺系統(tǒng)中�����,大多數(shù)都是采用權(quán)限賦予角色����,然后新增用戶時再選擇用戶對應(yīng)的角色的方式。

三��、整體流程
如果看完上面的知識點還有點懵的話也沒關(guān)系����,這部分給大家展示在后臺系統(tǒng)中菜單管理�、角色管理與用戶管理的實際應(yīng)用是怎樣的��。
第一步先查看菜單管理有哪些內(nèi)容��,一般情況下�,一個成熟系統(tǒng)的菜單頁面幾乎是已經(jīng)固定不變的�,那么也就是說菜單管理列表中所擁有的菜單都不需要怎么操作,列表中有多少數(shù)據(jù)就代表著系統(tǒng)總體有多少菜單�����。

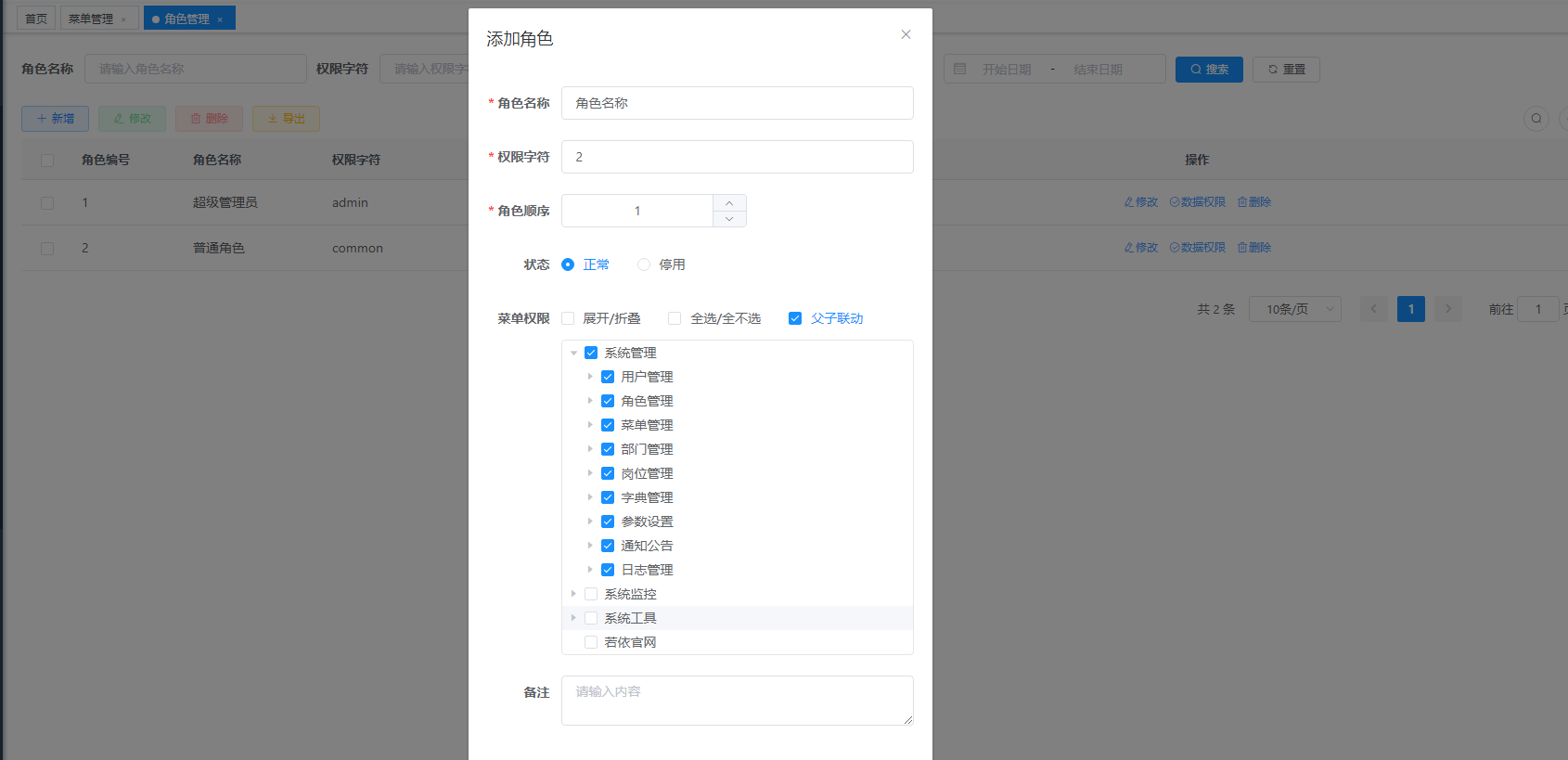
第二步進行角色管理��,如果是成熟系統(tǒng)的話�,角色管理的角色也早已經(jīng)分配好了�����,我們并不需要過多的進行操作��,但如果是剛研發(fā)完成的系統(tǒng)��,那么我們就需要根據(jù)現(xiàn)實的用戶需求進行角色的設(shè)置����,具體添加角色的主要參數(shù)包括角色名稱�、菜單權(quán)限、數(shù)據(jù)權(quán)限以及操作權(quán)限(其實也就是上文介紹的三種權(quán)限)�����,其他的參數(shù)都是根據(jù)自身業(yè)務(wù)進行添加����。

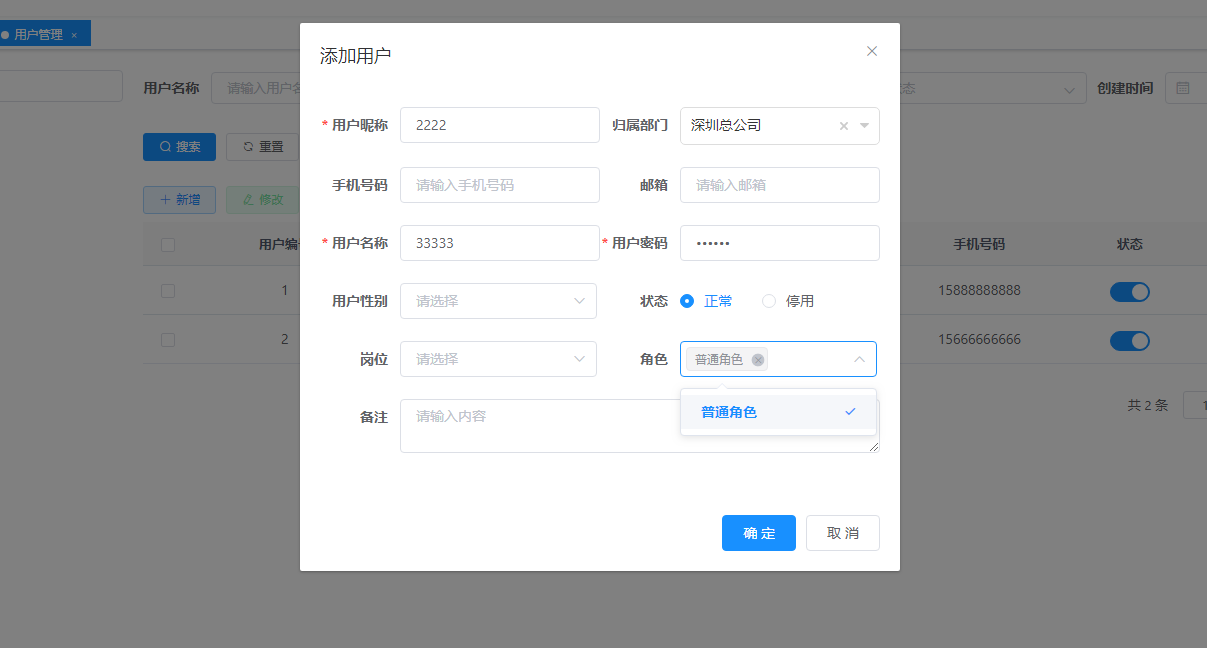
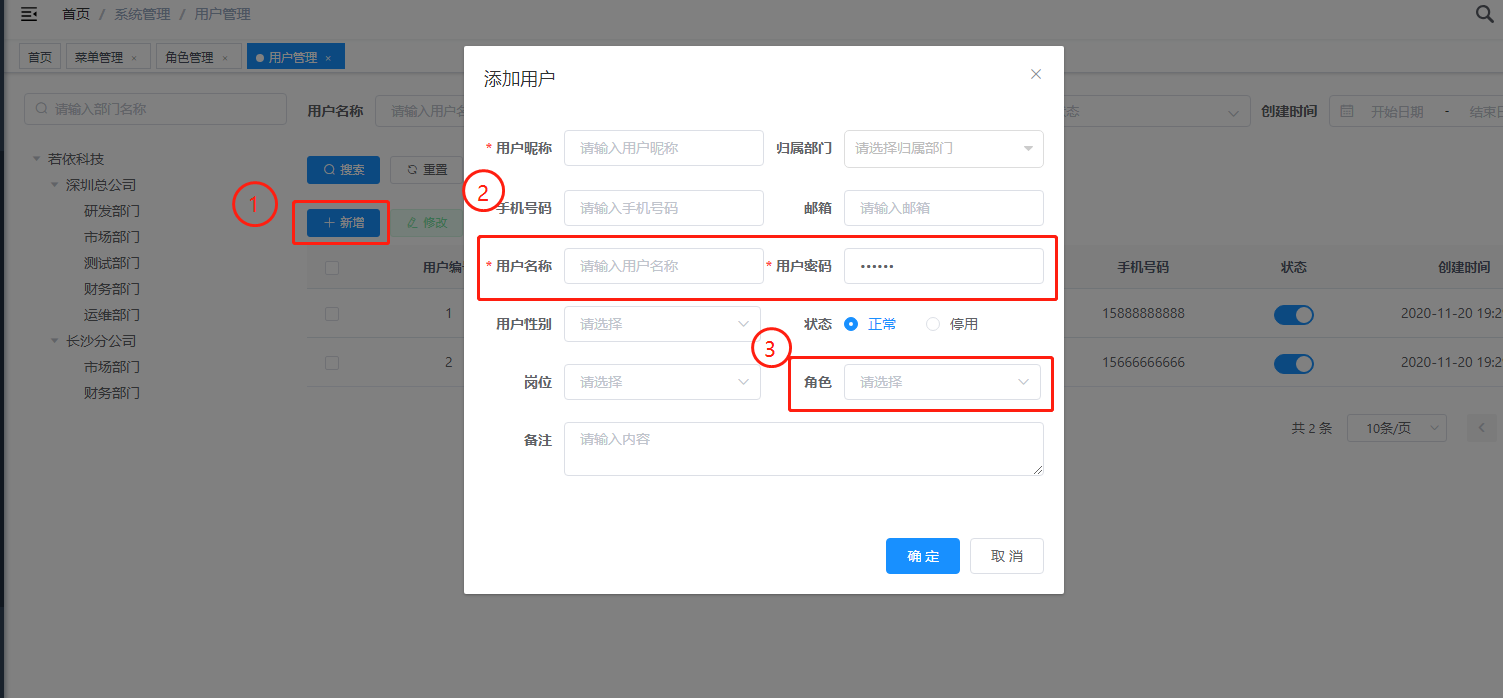
最后一步就是用戶管理����,配置好角色后�,我們就可以根據(jù)需求進行用戶的新增操作,例如現(xiàn)在我們需要新增一個賬號進行登錄系統(tǒng)���,那么在用戶管理頁面中點擊新增按鈕��,隨后填寫用戶名稱與密碼��,最后選擇用戶角色,點擊確定按鈕即可完成(因此����,新增用戶的三個必要參數(shù)是用戶名�����、密碼以及角色����,有部門的需要填寫所屬部門,其他參數(shù)根據(jù)系統(tǒng)業(yè)務(wù)進行添加)�����。添加完成后你們可以試一試使用自己所填寫的用戶名密碼登錄后臺系統(tǒng)�����,隨后體驗一下作為其他角色是否能完成自身需要的業(yè)務(wù)��。

四���、最后總結(jié)(特別重要)
用戶管理、角色管理以及菜單管理是B端系統(tǒng)最基礎(chǔ)的邏輯�,也是同學(xué)們將來需要轉(zhuǎn)崗B端交互設(shè)計師或者產(chǎn)品設(shè)計師所必須掌握的知識�,上面所介紹的僅僅是RBAC模型中最簡單的一種,現(xiàn)實設(shè)計中可能出現(xiàn)各種情況�����,因此關(guān)于這次的B端產(chǎn)品設(shè)計我想給大家?guī)cTips:
1�、在現(xiàn)實開發(fā)中�����,后臺系統(tǒng)并不一定像我上面所說的那么完善���,有些系統(tǒng)并不需要菜單管理,老板要求直接代碼寫死就好了��,又或者有些系統(tǒng)就只有一個角色,那么角色管理也不需要了����,這些情況都是有可能發(fā)生的,所有我們做設(shè)計的時候除了運用自己的知識以外����,更多的是工作經(jīng)驗���,知識是死的,人是活的�����,永遠別忘了設(shè)計的本質(zhì)是解決用戶需求問題�。
2�����、很多時候后臺的邏輯管理會比我上面說的要復(fù)雜的多���,例如一個用戶可以擁有多個角色嗎����?不同角色能不能有相同的權(quán)限?如果有角色被刪除了����,那么該角色關(guān)聯(lián)的所有用戶應(yīng)該怎么處理�����?可能你認為這些并不是自己目前需要考慮的問題�����,但是除非你以后并不想晉升到更高的位置�,不然這些問題以后肯定會遇到的�����。
3�����、上面介紹的管理操作都是基于超級管理員賬號(admin)進行操作的��,如果你拿一個普通賬號的話一般是沒有對應(yīng)的菜單權(quán)限�����,我擔(dān)心有同學(xué)看完文章后馬上登錄自己的后臺系統(tǒng)進行操作����,接著登錄進去找了半天都沒有找到對應(yīng)的菜單在哪里���。
好了���,最后希望文章能讓大家有所收獲�����,如果大家有不明白或者其他想法的話��,歡迎大家一起探討���,共勉。
文章來源:優(yōu)設(shè)網(wǎng) 作者:北沐而川