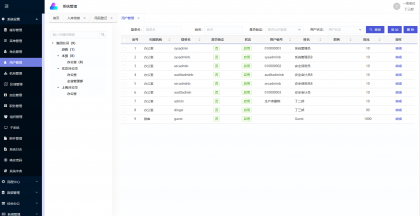
改版前

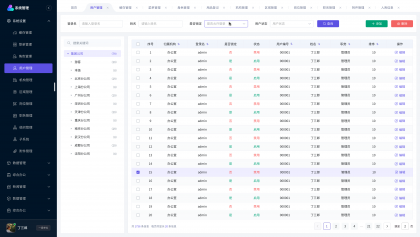
改版后

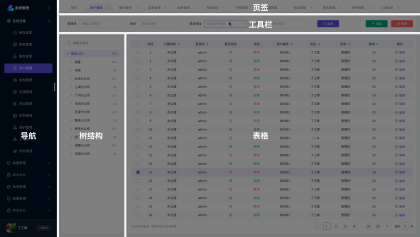
頁面框架

1.導(dǎo)航菜單
用于承載同一層級下不同頁面或類別的組件�����,方便用戶在同一個(gè)頁面框架下進(jìn)行快速切換�����。
1.1.顏色
導(dǎo)航層和內(nèi)容層劃分明確,從本質(zhì)上講���,這兩個(gè)本身就屬于不同的業(yè)務(wù)模塊���,通過顏色的區(qū)分,是最為直接�,最簡單的一種方式。左側(cè)導(dǎo)航為深色��,能夠讓用戶更沉浸的體驗(yàn)����,右側(cè)內(nèi)容區(qū)都為淺色,用戶在使用時(shí)能夠真正做到有區(qū)分�����。
1.2.側(cè)邊導(dǎo)航
將菜單欄放置在左側(cè)��,頁面布局上為左右結(jié)構(gòu)���,將導(dǎo)航菜單放置左側(cè)固定
優(yōu)點(diǎn):
擴(kuò)展性較強(qiáng)(多級導(dǎo)航可以流暢展示�����,可以涵蓋很多大而全的產(chǎn)品)
展示靈活(側(cè)邊導(dǎo) 航可收折�����,收折過后用戶的橫向核心空間將會增大大�����,頁面展示效率也會大大提高)
快速定位(視覺啟始線統(tǒng)一����,用戶可以根據(jù)首字進(jìn)行查找�����,方便查找)
1.3.圖標(biāo)
線性圖標(biāo)是由直線����、曲線、點(diǎn)在內(nèi)等元素組合而成的圖標(biāo)樣式�,通過線來塑造輪廓。線性圖標(biāo)具有辨識度高�����,清晰,簡約易識別等優(yōu)點(diǎn)��,不會對頁面造成太多的視覺干擾��。

2.樹結(jié)構(gòu)
用于承載有父子關(guān)系的結(jié)構(gòu)化內(nèi)容�����,提供內(nèi)容層級的展示����。
2.1.組織信息
樹形結(jié)構(gòu)可以幫助將信息進(jìn)行層級分類,清晰地展現(xiàn)出信息之間的從屬關(guān)系���。這樣�����,用戶可以快速找到所需內(nèi)容���,降低了在應(yīng)用中迷失的可能性。
2.2.幫助用戶導(dǎo)航
在一個(gè)頁面上展示多個(gè)層級的內(nèi)容�����,用戶通過點(diǎn)擊展開或折疊相關(guān)節(jié)點(diǎn),無需頻繁地跳轉(zhuǎn)頁面���。這種設(shè)計(jì)簡化了導(dǎo)航過程�����,提高了用戶滿意度和黏性��。
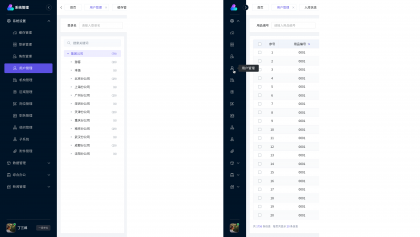
2.3.左樹右表
根據(jù)人的視線流和操作順序���,將樹結(jié)構(gòu)放置在表格左側(cè),先幫助用戶定義表格的具體內(nèi)容�,后引導(dǎo)用戶進(jìn)行表格內(nèi)的操作
3.表格
表格常用于展示同類結(jié)構(gòu)下的多種數(shù)據(jù)���,易于組織�、對比和分析等���,并可對數(shù)據(jù)進(jìn)行搜索����、篩選���、排序等操作�。一般包括表頭、數(shù)據(jù)行和表尾三部分
3.1.斑馬紋表格
斑馬紋表格通過交替的數(shù)據(jù)行背景����,可以引導(dǎo)用戶的視線,使得大量數(shù)據(jù)看起來更加和諧和有條理�����。這使得用戶能夠更快地找到他們需要的信息�,提高了數(shù)據(jù)的可讀性和掃描性。同時(shí)可以減少視覺噪音和協(xié)助對比�����,從而幫助用戶更加輕松地瀏覽表格數(shù)據(jù)����,降低視覺疲勞。
3.2.居中對齊
居中對齊的文字和數(shù)據(jù)在視覺上更加均勻分布��,可以讓用戶更加輕松地瀏覽和讀取數(shù)據(jù)��。特別是在處理包含大量數(shù)據(jù)的表格時(shí)�,居中對齊能夠減少視覺上的擁堵感���,提高數(shù)據(jù)可讀性?����?梢允拐麄€(gè)表格的行高參差不齊的現(xiàn)象得到緩解�����,給用戶一種視覺上的統(tǒng)一感����。
3.3.顏色
品牌色用于選中和編輯,紅色用于警示和禁止操作�����,綠色用于積極意義的信息或者操作����??刂祁伾珨?shù)量,且不同顏色表達(dá)不同的含義����,符合用戶思維慣性���,具有良好的反饋?zhàn)饔谩?/p>
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì)��,如果有興趣的話��,可以進(jìn)入一起成長學(xué)習(xí)����,請加藍(lán)小助,微信號:ben_lanlan���,報(bào)下信息����,藍(lán)小助會請您入群����。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作�,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者��。如涉及版權(quán)問題����,請及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除����。
藍(lán)藍(lán)設(shè)計(jì)( m.bouu.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)��、BS界面設(shè)計(jì) �����、 cs界面設(shè)計(jì) ��、 ipad界面設(shè)計(jì) ���、 包裝設(shè)計(jì) ���、 圖標(biāo)定制 ����、 用戶體驗(yàn) �����、交互設(shè)計(jì)�、 網(wǎng)站建設(shè) ����、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司���、界面設(shè)計(jì)公司���、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司��、UI交互設(shè)計(jì)公司�����、高端網(wǎng)站設(shè)計(jì)公司����、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司