許多人都認(rèn)同這樣一個(gè)現(xiàn)象:表格雖然是用戶界面設(shè)計(jì)中的一個(gè)重要部分��,但是它們卻經(jīng)常會(huì)被忽視�����。表格應(yīng)該顯示讓用戶更易讀�,更易掃視���,更易比較的結(jié)構(gòu)化數(shù)據(jù),但在很多情況下����,表格數(shù)據(jù)卻顯得模糊不清����。這就是很多人不喜歡表格的原因。
用戶的日常工作經(jīng)常使用表格��,但是誰會(huì)需要讓他們崩潰的東西呢。要改變這樣的現(xiàn)狀�����,下面給出一些使表格易用的指南。
行交替樣式Alternating rows styling
這是很明顯的��,但是事實(shí)如此嗎��?看看今天的WEB應(yīng)用��,你就會(huì)發(fā)現(xiàn)很多并不適用���。因此,行交替樣式并不明顯��,這就是把他列為第一個(gè)來闡述的原因����。
在數(shù)據(jù)較多的多行多列表格里用不同樣式交替顯示不同的行�,這會(huì)提高用戶區(qū)分?jǐn)?shù)據(jù)的能力���?���?梢圆捎帽尘吧蛘弑尘皥D片��,如果采用背景色,背景顏色應(yīng)該比頁面顏色淺或者深一點(diǎn)�����。圖像背景應(yīng)該選擇和符合整體配色方案的圖片��。也可以把背景色和背景圖組合應(yīng)用于表格邊框。表格的header和footer部分應(yīng)該易于識(shí)別�����,可以采用比表格行深或者淺的顏色���。
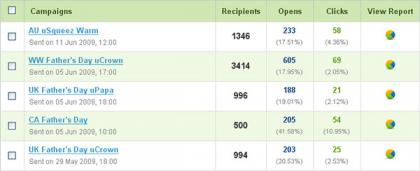
BlinkCampaign的表格行采用了淺一點(diǎn)的亮綠色,header采用了稍微暗一點(diǎn)的綠色�。